Hexo 博客无法搜索的终极解决方法

以前在 Hexo 的 next 主题上遇到了搜索框无法加载出来的问题,已经一系列分析查找,终于完美的解决了 Hexo 博客的 next 主题的搜索问题,同理其他 Hexo 主题解决方法大致相同。
概览
本次是在Hexo博客下的next主题进行测试的。一般Hexo博客无法搜索主要有2种以下情况:
搜索插件没有配置好文章中包含特殊字符
Hexo 的搜索出了问题,点击搜索会一直转圈圈,搜索无法加载出来,如下图所示:
下面分别对这2情况进行解决。
搜索插件的配置
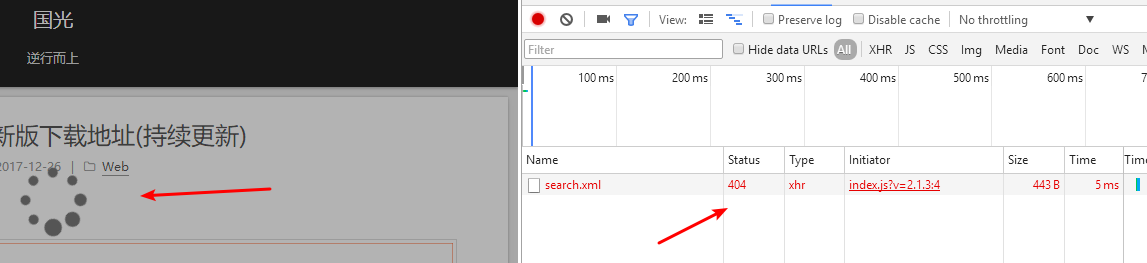
问题分析
浏览器审查元素,转到网络模块,然后点击搜索,发现search.xml的状态为404的状态,这表明这个文件不存在。
解决方法
编辑 站点配置文件,新增以下内容到任意位置:
search:
path: search.xml
field: post
format: html
limit: 10000编辑 主题配置文件,启用本地搜索功能:
# Local search
local_search:
enable: true安装搜索插件
C:\Users\CTF\Documents\GG
λ npm install hexo-generator-searchdb --save
+ [email protected]
added 119 packages in 8.327s然后再重新生成静态文件,会发现 Hexo 博客的搜索功能已经可以正常使用了。
文章中特殊字符
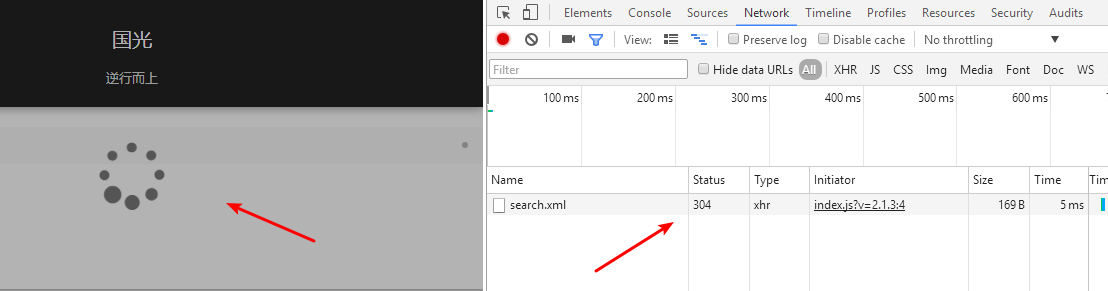
问题分析
确保了搜索插件配置没有问题的情况下,有时候我们还是会遇到无法搜索的问题,浏览器调试发现:

此时的search.xml文件存在,但是点击搜索的时候去找search.xml资源的时候发现是304的状态码,说明这个xml文件解析异常。
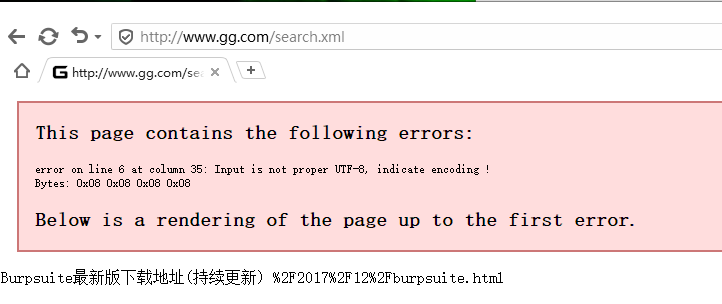
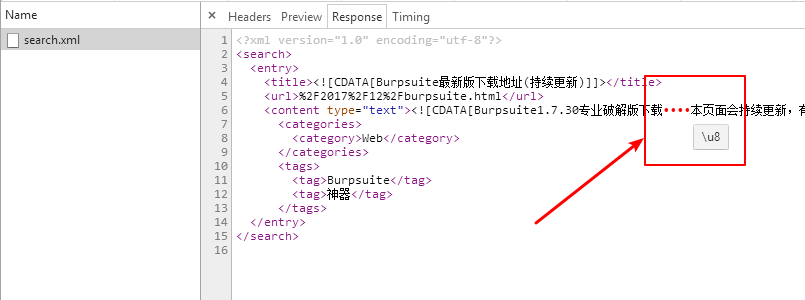
浏览器直接访问search.xml文件看看:
果然 search.xml 文件无法正常的解析。
查看返回包,找到文件中特殊字符的所在位置:
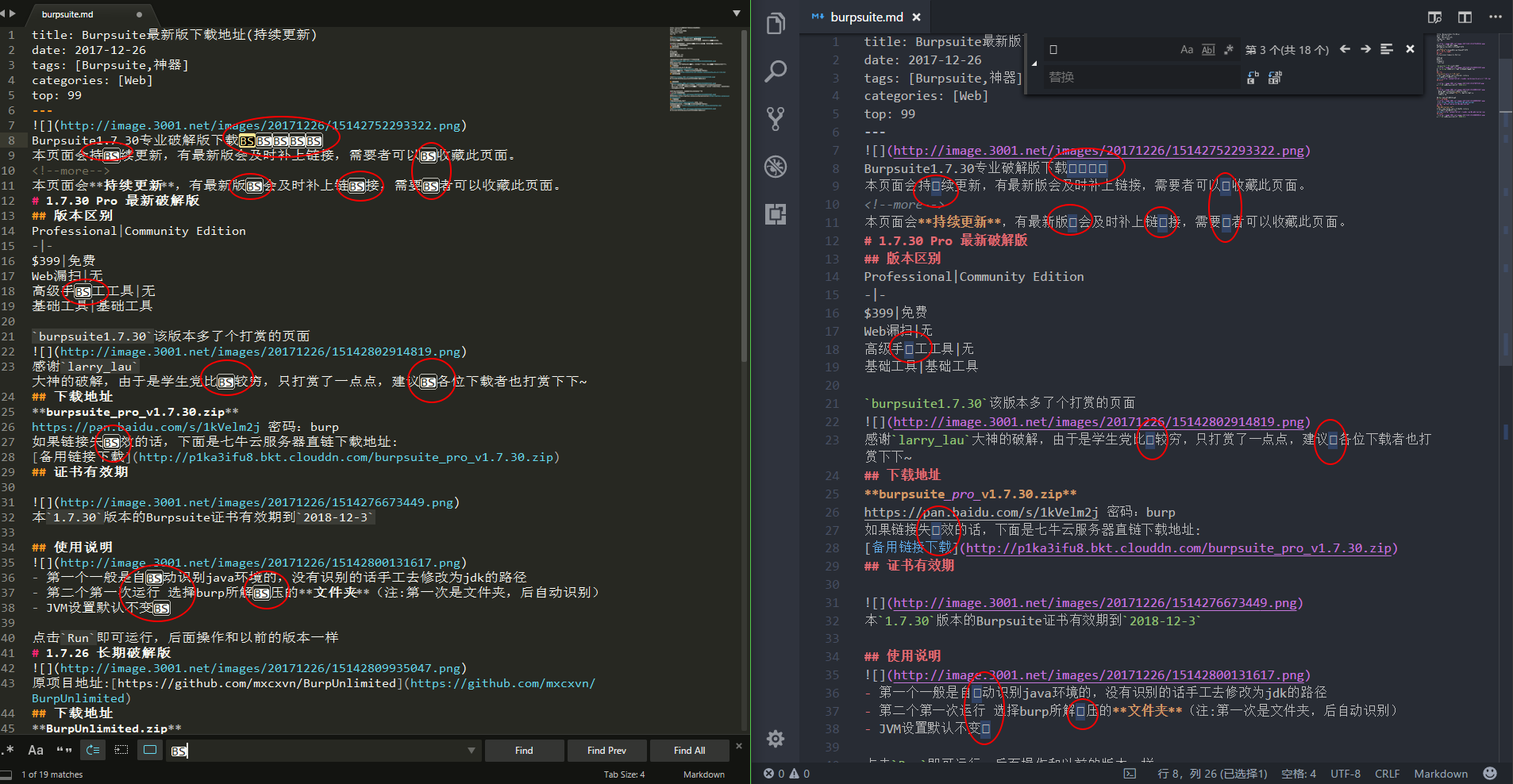
用Sublime Text3和 Visual Studio Code 分别打开文件对比看看,这两个编辑器都找到了特殊字符。
解决方法
既然知道了文件中特殊字符所造成生成的search.xml文件无法正常解析的话,那么解决也好解决了,就是删掉这些特殊字符。如果特殊字符比较多的话,建议使用 Visual Studio Code 去批量删除。
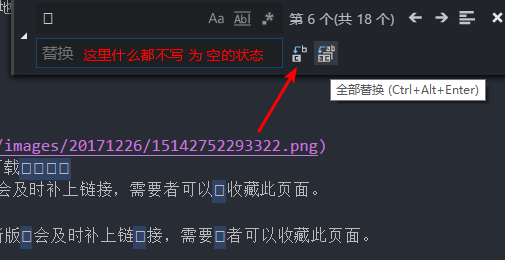
首先标记特殊字符,然后Ctrl+F键,全部查找出来。展开替换按钮,全部替换为空就可以啦。
然后再重新生成静态文件,会发现 Hexo 博客的搜索功能已经可以正常使用了。
点评
当初记录的排错没想到还有很多网友也遇到这种情况,由于经历有限,其他类似于 405 的错误无法一一为网友复现,本文只能提供一个排错思路,尽力了,溜了溜了。
本文可能实际上也没有啥技术含量,但是写起来还是比较浪费时间的,在这个喧嚣浮躁的时代,个人博客越来越没有人看了,写博客感觉一直是用爱发电的状态。如果你恰巧财力雄厚,感觉本文对你有所帮助的话,可以考虑打赏一下本文,用以维持高昂的服务器运营费用(域名费用、服务器费用、CDN费用等)
微信
 |
支付宝
 |
没想到文章加入打赏列表没几天 就有热心网友打赏了 于是国光我用 Bootstrap 重写了一个页面 用以感谢 支持我的朋友,详情请看 打赏列表 | 国光