Hexo 博客配置笔记
记录以前配置 Hexo Next 主题走过的坑,避免重复造轮子,方便以后自己再次配置 Hexo 用来参考使用。
前言
每次更换系统的时候都会导致的我的 hexo 博客得重新配置一遍,每次都得去对照 next 主题的官方文档去配置,很耗时间。所以为了避免重复造轮子,所以这里我就把已经配置好配置文件参数贴上,这样在下次配置的时候就不会再那么耗时间了。
安装 Hexo
npm install hexo-cli -g
cd /blog
hexo init安装 next 主题
git clone https://github.com/theme-next/hexo-theme-next themes/next站点配置文件
_config.yml
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
title: 国光
subtitle: 安安静静写博客
description: 宁静致远
author: 国光
language: zh-Hans
timezone: Asia/Shanghai
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://www.sqlsec.com/
root: /
permalink: :year/:month/:title.html
permalink_defaults:
# Directory
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render:
# Writing
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight:
enable: true
line_number: true
auto_detect: false
tab_replace:
# Home page setting
index_generator:
path: ''
per_page: 10
order_by: -date
# Category & Tag
default_category: uncategorized
category_map:
tag_map:
# Date / Time format
date_format: YYYY-MM-DD
time_format: HH:mm:ss
# Pagination
per_page: 10
pagination_dir: page
# Search
search:
path: search.xml
field: post
format: html
limit: 10000
# Extensions
theme: nextnext 6.1.0 完整的配置文件
override: false
cache:
enable: true
favicon:
small: https://image.3001.net/images/20171225/1514176695784.png
medium: https://image.3001.net/images/20171225/1514176695784.png
apple_touch_icon: https://image.3001.net/images/20171225/1514176695784.png
safari_pinned_tab: https://image.3001.net/images/20171225/1514176695784.png
rss: atom.xml
footer:
since: 2016
icon:
name: gg
animated: true
color: "#e33636"
copyright: "国光"
powered:
enable: false
version: false
theme:
enable: false
version: false
custom_text: 你看得到我打在屏幕上的字,看不到我落在键盘上的泪
canonical: true
seo: true
index_with_subtitle: true
menu:
home: / || home
Web: /ggs/Web || internet-explorer
CTF: /ggs/CTF/ || flag-checkered
Python: /ggs/Python/ || product-hunt
Others: /ggs/Others/ || edit
Code: /ggs/Code/ || terminal
archives: /avs/ || code-fork
tags: /tags/ || tags
about: /about/ || venus
sitemap: /baidusitemap.xml || map-marker
X1cT34m: /x1ct34m.html || users
# Enable/Disable menu icons / item badges.
menu_settings:
icons: true
badges: true
scheme: Gemini
site_state: true
social:
# 2021 年改这篇文章
# 这里故意没有删的彩蛋 里面记录了 微信和 QQ 的联系方式 不知道哪个有缘人可以发现
微信: https://image.3001.net/images/20171229/15145284949493.png || weixin
QQ: https://image.3001.net/images/20171229/15145285185419.png || qq
知乎: https://image.3001.net/images/20171229/15145285354450.png || tags
微博: https://image.3001.net/images/20171229/15145285485053.png || weibo
social_icons:
enable: true
icons_only: false
transition: false
exturl: false
# Blog rolls
links_icon: themeisle
links_title: 大佬们
#links_layout: block
links_layout: inline
links:
Demon: http://www.ggsec.cn
SWing: http://bestwing.me
即刻安全: http://www.secist.com
4dmin$5: http://www.lsafe.org
小陈: http://www.hackxc.cc
AdminTony: http://admintony.com
Xman|巨侠: http://www.xmanblog.net
hyhm2n: http://www.imipy.com
黑果小兵: https://blog.daliansky.net
爱情守望者: https://www.waitsun.com
互联网运营培训: https://www.paurl.com
avatar: https://image.3001.net/images/20171226/15142933784705.png
toc:
enable: true
number: true
wrap: false
sidebar:
position: left
display: post
offset: 12
b2t: true
scrollpercent: true
onmobile: false
scroll_to_more: true
save_scroll: false
excerpt_description: true
auto_excerpt:
enable: false
length: 150
post_meta:
item_text: true
created_at: true
updated_at: true
updated_diff: false
categories: true
symbols_count_time:
separated_meta: true
item_text_post: true
item_text_total: true
awl: 5
wpm: 200
codeblock:
border_radius:
wechat_subscriber:
enabled: true
qcode: https://image.3001.net/images/20180721/1532144848788.gif
description: 欢迎您扫一扫上面的二维码,加入我们的小队!
# Reward
reward_comment: 听说,打赏我的人最后都找到了真爱。
wechatpay: https://image.3001.net/images/20180721/15321448021003.gif
alipay: https://image.3001.net/images/20180721/15321446416364.gif
related_posts:
enable: true
title: 您可能还会喜欢:
display_in_home: false
params:
maxCount: 5
# Declare license on posts
post_copyright:
enable: true
license: <a href="https://www.sqlsec.com" rel="external nofollow" target="_blank">CC BY-NC-SA 4.0</a>
mobile_layout_economy: false
android_chrome_color: "#222"
custom_logo:
enabled: false
image:
highlight_theme: normal
cheers_enabled: true
sidebar_width:
font:
enable: false
host:
global:
external: true
family: Lato
size:
headings:
external: true
family:
size:
posts:
external: true
family:
logo:
external: true
family:
size:
codes:
external: true
family:
size:
math:
enable: true
per_page: true
engine: mathjax
mathjax:
cdn: //cdn.jsdelivr.net/npm/mathjax@2.7.1/MathJax.js?config=TeX-AMS-MML_HTMLorMML
katex:
cdn: //cdn.jsdelivr.net/npm/katex@0.7.1/dist/katex.min.css
han: false
pangu: true
disqus:
enable: false
shortname:
count: true
lazyload: false
changyan:
enable: false
appid:
appkey:
valine:
enable: true
appid:
appkey:
notify: false # mail notifier , https://github.com/xCss/Valine/wiki
verify: false # Verification code
placeholder: 听说帅的人都会来吐槽?
avatar: # gravatar style
guest_info: nick,mail #mail,link # custom comment header
pageSize: 5 # pagination size
gitment:
enable: false
mint: true # RECOMMEND, A mint on Gitment, to support count, language and proxy_gateway
count: true # Show comments count in post meta area
lazy: false # Comments lazy loading with a button
cleanly: false # Hide 'Powered by ...' on footer, and more
language: # Force language, or auto switch by theme
github_user: # MUST HAVE, Your Github Username
github_repo: # MUST HAVE, The name of the repo you use to store Gitment comments
client_id: # MUST HAVE, Github client id for the Gitment
client_secret: # EITHER this or proxy_gateway, Github access secret token for the Gitment
proxy_gateway: # Address of api proxy, See: https://github.com/aimingoo/intersect
redirect_protocol: # Protocol of redirect_uri with force_redirect_protocol when mint enabled
needmoreshare2:
enable: false
postbottom:
enable: false
options:
iconStyle: box
boxForm: horizontal
position: bottomCenter
networks: Weibo,Wechat,Douban,QQZone,Twitter,Facebook
float:
enable: false
options:
iconStyle: box
boxForm: horizontal
position: middleRight
networks: Weibo,Wechat,Douban,QQZone,Twitter,Facebook
facebook_sdk:
enable: false
app_id: #<app_id>
fb_admin: #<user_id>
like_button: #true
webmaster: #true
facebook_comments_plugin:
enable: false
num_of_posts: 10 # min posts num is 1
width: 100% # default width is 550px
scheme: light # default scheme is light (light or dark)
vkontakte_api:
enable: false
app_id: #<app_id>
like: true
comments: true
num_of_posts: 10
rating:
enable: false
id: #<app_id>
color: fc6423
leancloud_visitors:
enable: false
app_id: #<app_id>
app_key: #<app_key>
security: true
betterPerformance: false
firestore:
enable: false
collection: articles #required, a string collection name to access firestore database
apiKey: #required
projectId: #required
bluebird: false #enable this if you want to include bluebird 3.5.1(core version) Promise polyfill
busuanzi_count:
enable: true
total_visitors: true
total_visitors_icon: user
total_views: true
total_views_icon: eye
post_views: true
post_views_icon: eye
baidu_push: true
calendar:
enable: false
calendar_id: <required>
api_key: <required>
orderBy: startTime
offsetMax: 24
offsetMin: 4
timeZone:
showDeleted: false
singleEvents: true
maxResults: 250
algolia_search:
enable: false
hits:
per_page: 10
labels:
input_placeholder: Search for Posts
hits_empty: "We didn't find any results for the search: ${query}"
hits_stats: "${hits} results found in ${time} ms"
local_search:
enable: true
trigger: auto
top_n_per_article: 1
unescape: false
bookmark:
enable: true
save: auto
exturl: false
# Note tag (bs-callout).
note:
style: flat
icons: true
border_radius: 3
light_bg_offset: 0
# Label tag.
label: true
# Tabs tag.
tabs:
enable: true
transition:
tabs: false
labels: true
border_radius: 0
reading_progress:
enable: true
color: "#ef3939"
height: 2px
motion:
enable: true
async: false
transition:
post_block: fadeIn
post_header: slideDownIn
post_body: slideDownIn
coll_header: slideLeftIn
# Only for Pisces | Gemini.
sidebar: slideUpIn
fancybox: true
fastclick: true
lazyload: false
pace: true
pace_theme: pace-theme-bounce
canvas_nest: false
three_waves: false
canvas_lines: false
canvas_sphere: false
canvas_ribbon:
enable: false
size: 300
alpha: 0.6
zIndex: -1
vendors:
_internal: lib
jquery:
fancybox:
fancybox_css: https://chao.jsanhuan.cn/jquery.fancybox.css
fastclick:
lazyload:
velocity:
velocity_ui:
ua_parser:
fontawesome:
algolia_instant_js:
algolia_instant_css:
pace: //chao.jsanhuan.cn/pace.min.js
pace_css: //chao.jsanhuan.cn/pace-theme-bounce.min.css
canvas_nest:
three:
three_waves:
canvas_lines:
canvas_sphere:
canvas_ribbon:
han:
pangu:
needmoreshare2_js:
needmoreshare2_css:
bookmark:
reading_progress:
valine: https://chao.jsanhuan.cn/Valine.min.js
css: css
js: js
images: images
version: 6.1.0Hexo 插件的安装
npm install hexo-generator-feed --save #R SS
npm install hexo-deployer-git --save # git部署
npm install hexo-generator-searchdb --save # 搜索
npm install hexo-generator-seo-friendly-sitemap --save # sitemap
npm install hexo-generator-baidu-sitemap --save # 百度sitemapHexo-editor
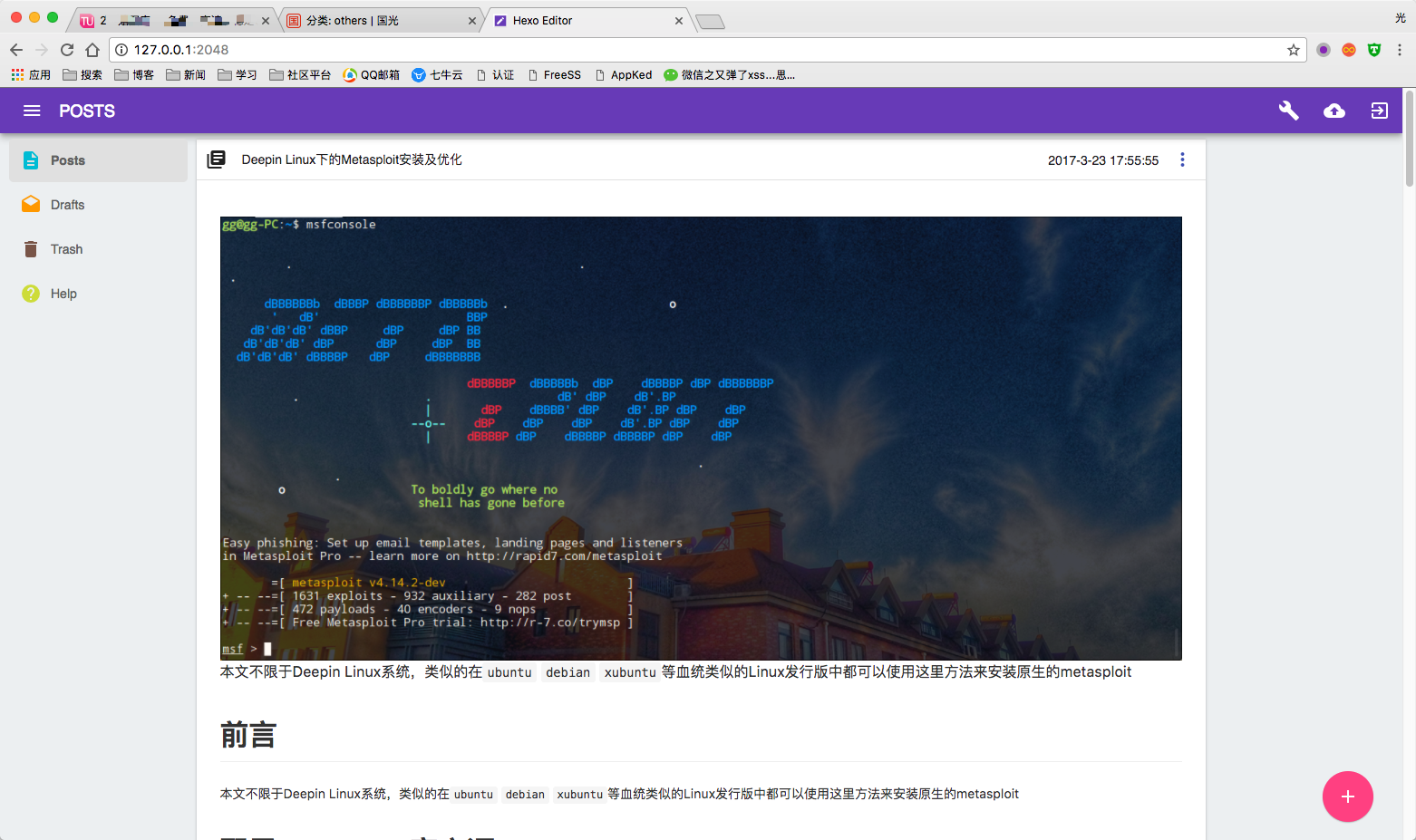
简介
这是一个本地化 Hexo 第三方编辑器,完美兼容 hexo,支持 MarkDown 文件实时编写,下面是效果图:

项目地址
https://github.com/tajpure/hexo-editor
操作
git clone https://github.com/tajpure/hexo-editor.git
cd hexo-editor
npm install --production
npm start点评
国光早期博客使用的是 Hexo Next 6 的主题,但是后面感觉 Next 主题对屏幕利用率不高,就换了 Hexo Matery 主题,如今 2021 年正在使用的主题是自己基于 islu 魔改的主题,这个 islu 实际上也是基于 hexo-theme-matery 魔改的,配置文件就不放了,大家可以自己审查元素看下具体的配置方法。
本文可能实际上也没有啥技术含量,但是写起来还是比较浪费时间的,在这个喧嚣浮躁的时代,个人博客越来越没有人看了,写博客感觉一直是用爱发电的状态。如果你恰巧财力雄厚,感觉本文对你有所帮助的话,可以考虑打赏一下本文,用以维持高昂的服务器运营费用(域名费用、服务器费用、CDN费用等)
微信
 |
支付宝
 |
没想到文章加入打赏列表没几天 就有热心网友打赏了 于是国光我用 Bootstrap 重写了一个页面 用以感谢 支持我的朋友,详情请看 打赏列表 | 国光
评论